今日も朝活です。
やりたいことが多く、時間がいくらあっても足りません。
朝から、制作です。
今日は普段であれば休みですが、
少し遠方の支店での打ち合わせのため、
そんなに朝活を長くはできないです。。。
プロゲートのRuby on Rails 第六章が終わりました。

そして、次は第七章へ。
Ruby on Railsが終われば、
Reactですが、
個人的にReactが今は気になります。
特にTHREE.jsをメインで楽しんでいるので、最近は平行してこちらもやって行こうかと思っております。
今回は
今私が、いつも
制作や実践でと
何をやっているのか具体的な内容は書いておりませんでしたが、
今回はその一部を公開します。
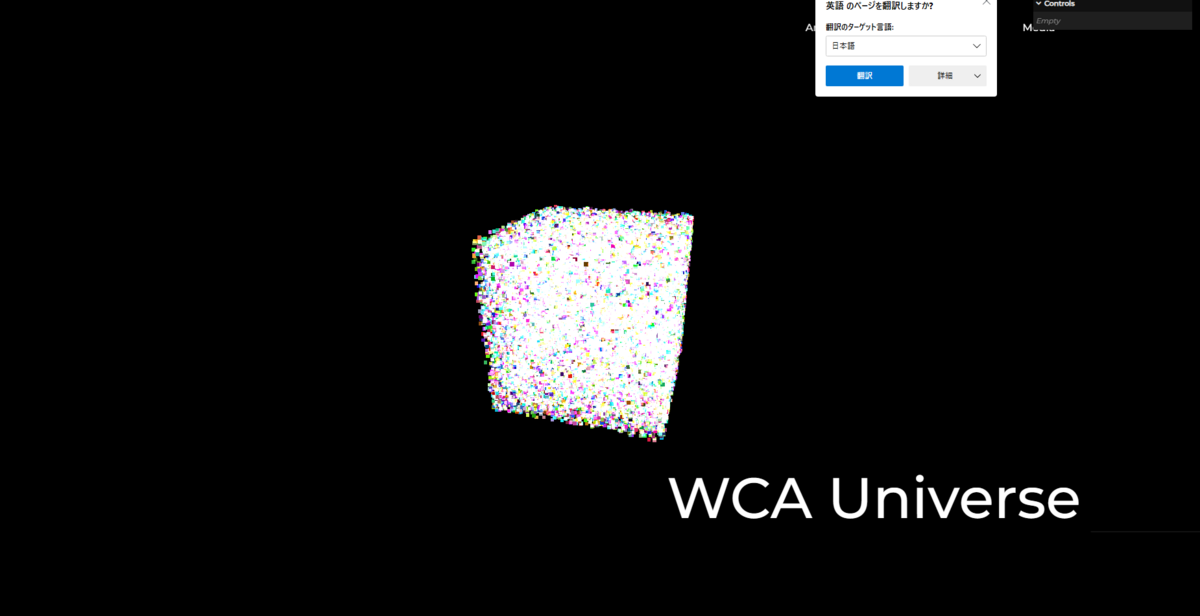
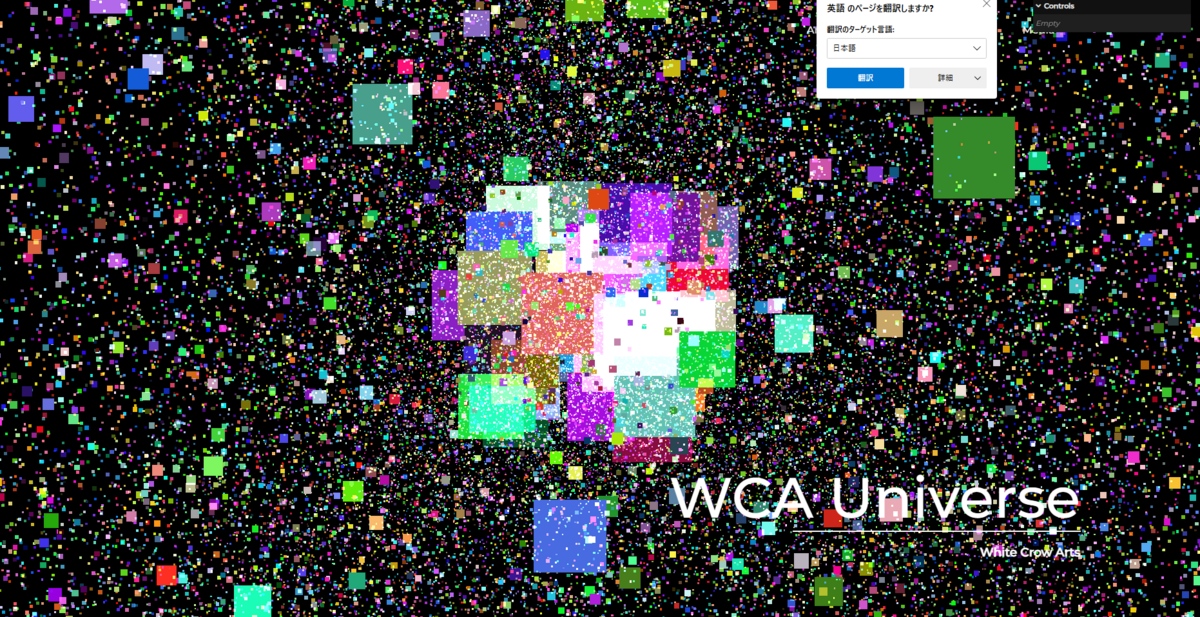
今実験しているTHREE.jsのモーションです。
■
ブラウザ起動時に
最初は中央にキューブ状に集まり

広がる動きと同時に
開始時からサイン関数の動きで中央軸に向かいカメラが向かうモーションも追加し
ダイナミックな演出をしてます。
サイン、コサイン、タンジェントのサインです。
sin、cos、tanの方がなじみがありますが。
要は、中央から広がる動きと中央へ向かうカメラの動きで加速感を出します。

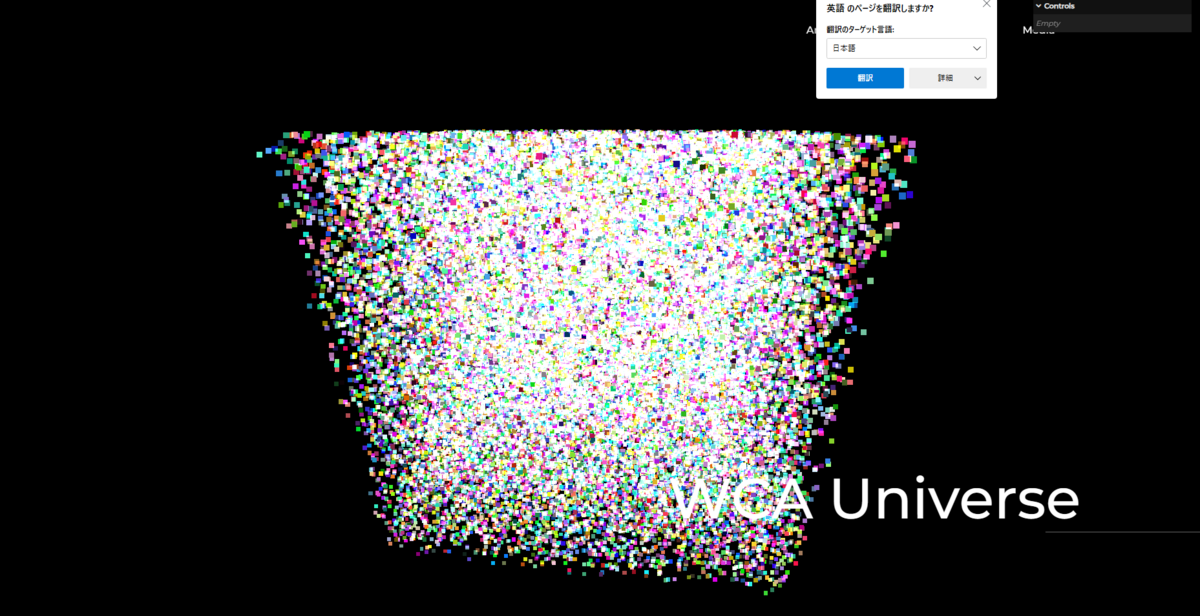
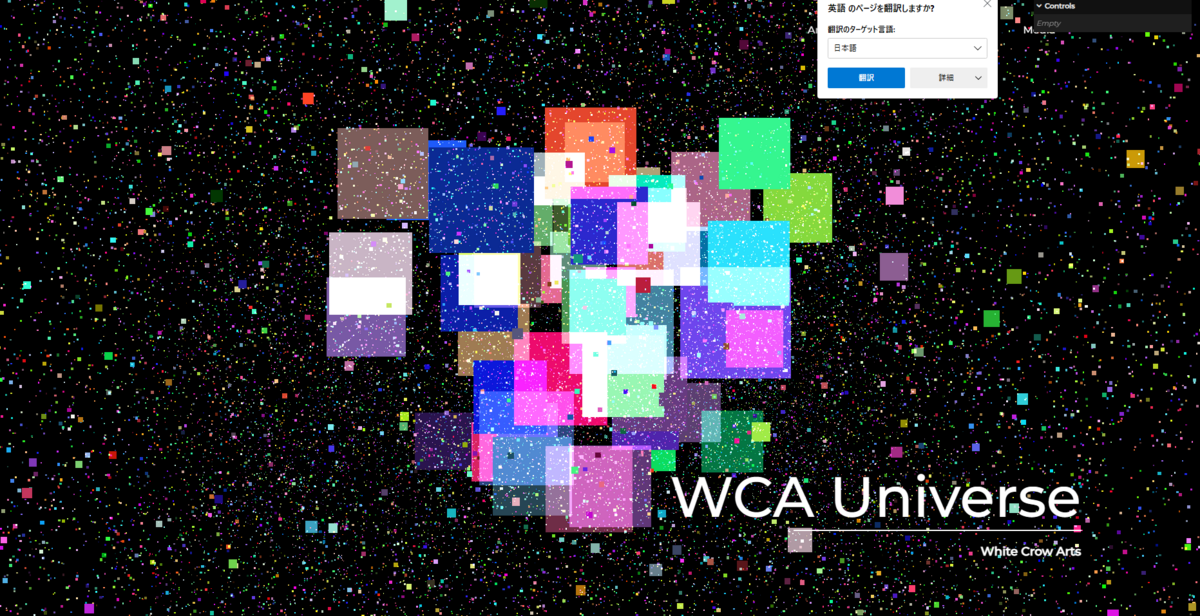
サインカーブはねじれます。広がりの秒数とサイン関数の振幅の調整で
スピード感が出て、星の嵐の中を駆け抜ける演出ができます。

中央軸からの拡大と
回り込むように中央へと向かうモーション。

この辺りで、エラーがよく出てました。
実は今、
モーション自体は上手くいってますが、
別のエラーが出ています。
まだ直してません...。

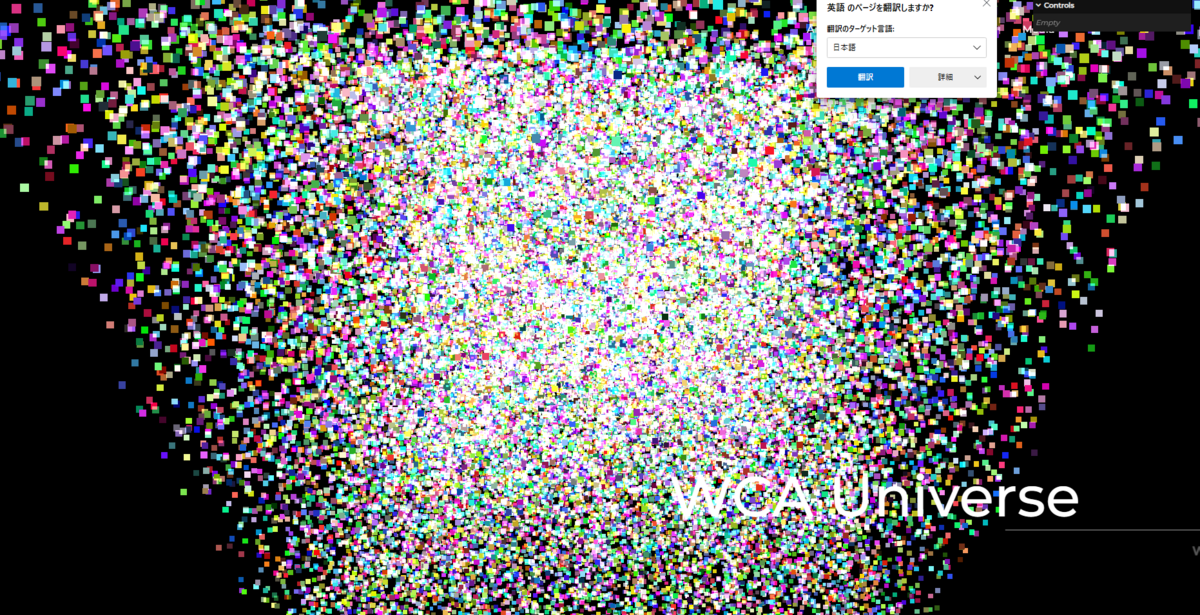
ここは本当はもっと吹雪の様に吹き荒れてきれいです。
プリントスクリーンなので残念ですが。

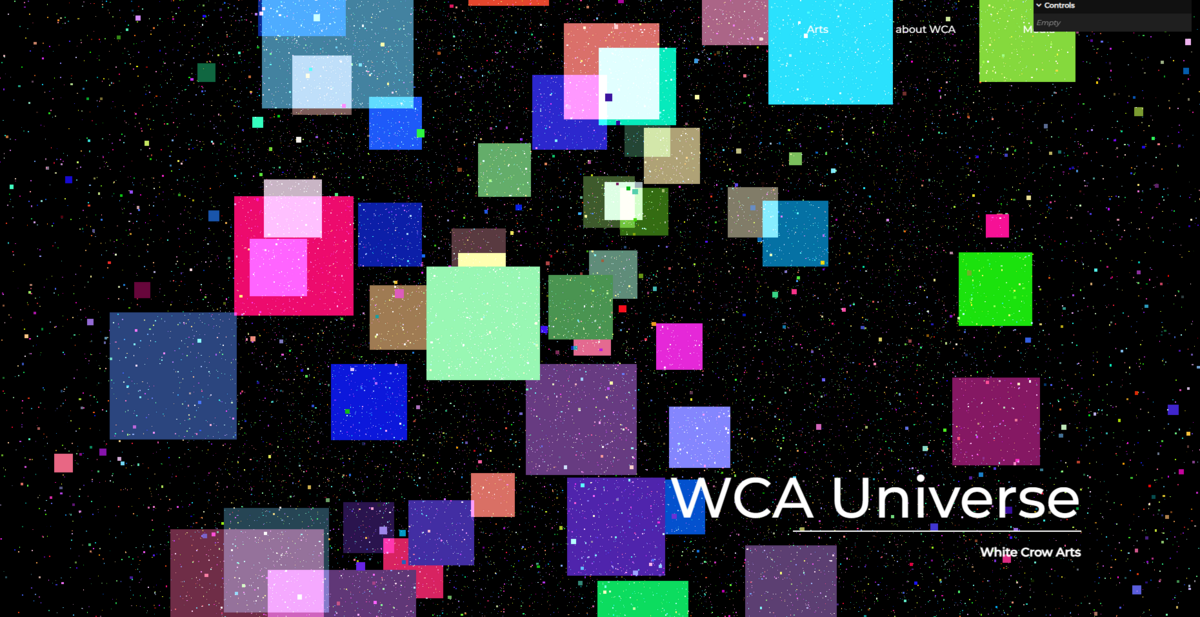
ここに到達まで、7秒の設定です。
中央の距離の秒数と指定秒数は同じなので、中心軸に到達すると
サイン関数は中央軸を基準に動き始めるので、自転のような動きに変化します。
ここで、数学のサイン関数が役に立つとは思いませんでした。

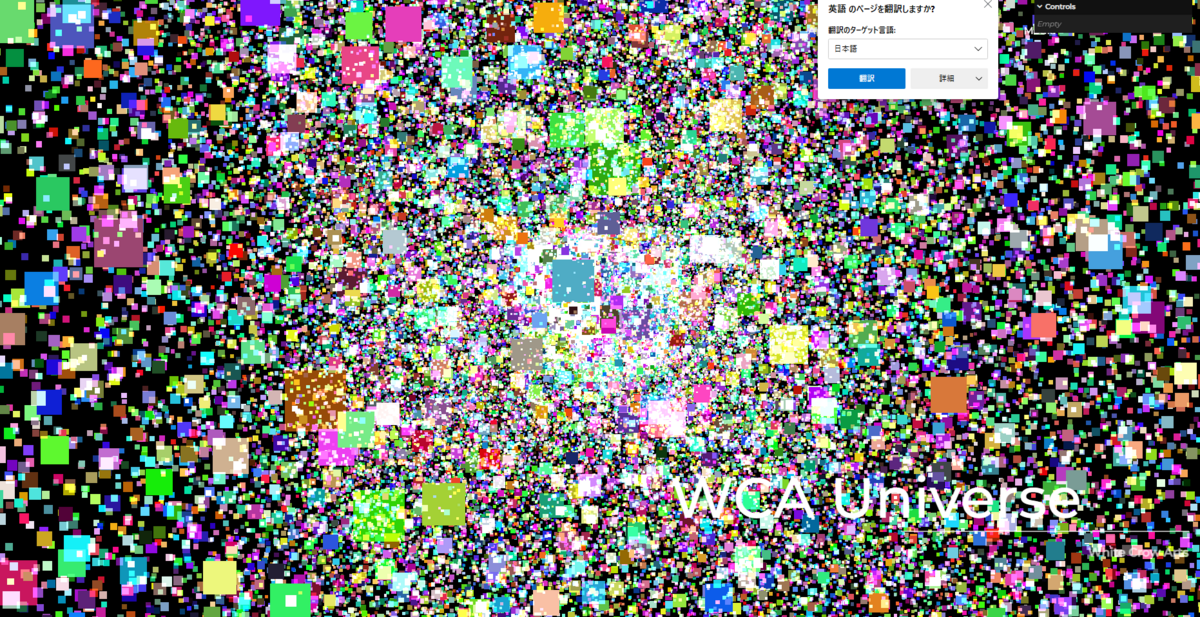
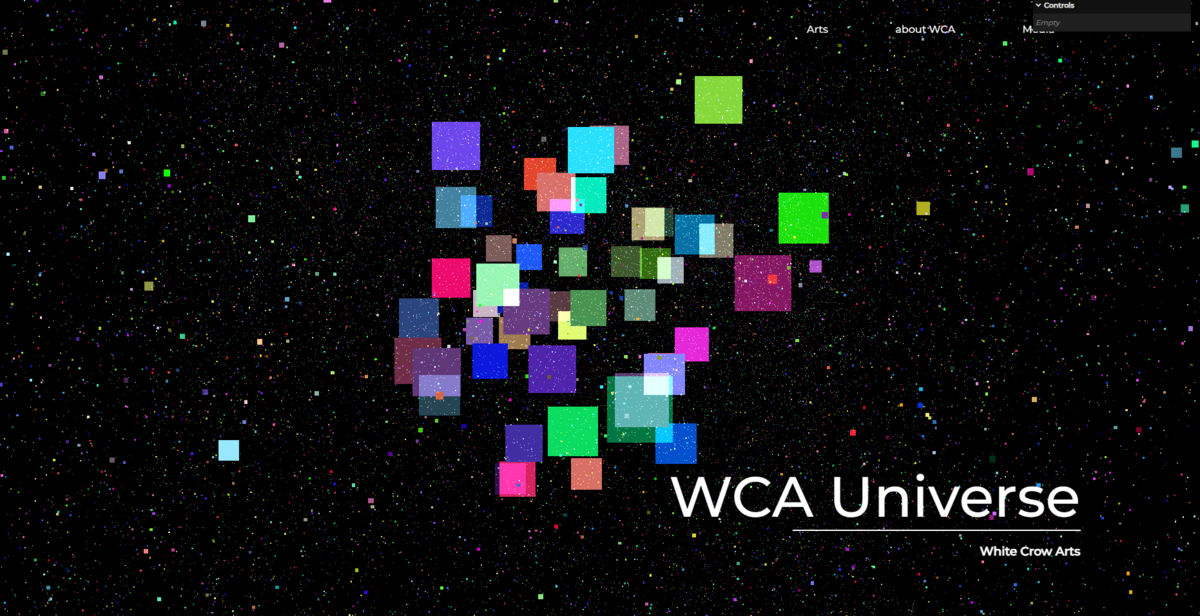
中央軸から広がる大小のモーションです。


マウスのホイールを使うとズームなどの操作、ドラッグで回転操作ができます。
現在、
この他にいくつかのモーションの実験を
また違ったテーマで行っています。
Webページをホィール移動で動く固定のモーションも別で実験したりしてます。
やはり、ハマりだすとShadeの勉強も必要ですね。
やってみると気づくことや工夫、やりたい事をどんどん発見できますね。
私は参考書よりも実際に動かしてみて、覚える方が近道かなと思います。
壁に当たったり、表現に出会うと都度、検索したり、勉強したりの実践タイプが肌に合うのでとにかく触ってみる感じです。
今は練習して使える様になるために、
ひたすら基礎と使ってみるを繰り返します。
そのうち、実際、作成しているものを公開できればと思っております。
やはり実際のモーションを見た方が、面白いです。
まだまだ、すること
したいことはたくさんあります!!
お盆休みは、WEB制作と手描きでの制作もできたらいいなと思います。